終於要開始技術文的分享了,我剛開始學習撰寫網頁的編輯器是用 Subline 3,後來開始使用 vscode ,之後的分享文內嵌的程式碼我會使用 codepen 線上編輯器的服務,至於這幾個關鍵字如果還不知道是什麼東西的話也沒關係,可以自行去 google,因為不是本文要討論的重點,所以暫時不贅述。
HTML5 初始文件環境:
codepen連結
開頭第一行的<!DOCTYPE html>這一小段文字很重要,比較文謅謅的解釋是,此標籤是用來進行HTML文件的版本宣告,講白話一點就是告訴瀏覽器,這個文件是由哪一種 HTML 寫成的,這樣瀏覽器才可以在一開始讀取網頁的時候就認得這個文檔。
再來你從第二行開始會看到這個標籤<html lang=”en”></html>,將<head></head>及<body></body>包在一起,加上第一行的<html lang=”en”>,就會變以下這樣,這就是一個完整的 HTML 初始環境設置。
<!DOCTYPE html>
<html lang=”en”>
<head>
<meta charset=”UTF-8">
<title>Document</title>
</head>
<body>
為了讓網頁有內容所以打這一段字
</body>
</html>
其中<html lang=”en”></html>網頁的所有內容都必須要被包含在這一個標籤內,再來你看到的<head></head>內是記載很多要給瀏覽器看的重要訊息,除了<meta charset=”UTF-8">此網頁是使用萬國碼 UTF-8 (Unicode Transformation Format)撰寫及<title>Document</title>在瀏覽器顯示網頁名稱,例如:
除了這些還有很常會用到的<link rel=”stylesheet” href=””>用來加載自行撰寫的 CSS 或是導入外部 CSS 框架(之後介紹 CSS 會分享),或是<meta name=”viewport” content=”width=device-width, initial-scale=1.0">這是要撰寫響應式網頁 RWD( Responsive web design) 時必須要的標籤(之後介紹 RWD 時也會分享),還有很多其他的標籤可使用,之後有機會在介紹,大家只要先記得這些即可。
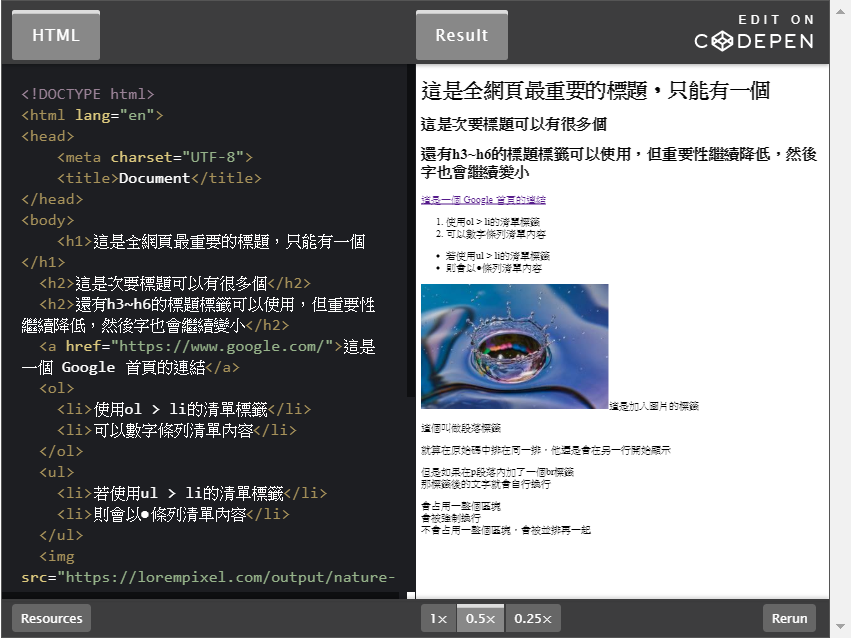
<head></head>之後你就會看到<body></body>標籤,所有的網頁可顯示內容,全部都是包含在這個<body></body>標籤內,這邊會針對幾個很常用的網頁標籤來做介紹,先送上 codepen 如下:
<h1>~<h6><h1>~<h6>是網頁的標題標籤,最重要的是就是<h1>只能有一個,對於網頁的 SEO 設定是非常重要的,其他<h2>~<h6>都可以有很多個,但重要性會繼續降低,然後字也會繼續變小,這些標籤都需要結尾標籤做包覆,例如</h1>。 <a>是超連結標籤href=”https://www.google.com/"來指定,此標籤需要結尾標籤</a>做包覆。<ol><li>及<ul><li>是清單標籤<ol>或是<ul>,接著才在後面加上許多的<li>,每一個內容都用<li>包起來,而<ol>及<ul>的差異就是清單的條列會有(1.2.3)或是(●)條列,此標籤需要結尾標籤</ol>、</ul>及</li>做包覆。<img>加入圖片<img>標籤內有一個屬性src=''圖片目的地”是要標明圖片目的地的地方,可以是網址也可以是本機的位置,此標籤可以單獨存在,沒有結尾標籤。<p>段落標籤<p>段落標籤所包覆的文字,通常是網站的主要文字內容,每一個<p>標籤都會直接從新的一開始顯示,就算是網頁原始碼並排寫在一起,每一個<p>標籤都還是會從新的一行開始。<p>段落中,然後在中間加入了一個<br>標籤,文字則會在<br>標籤後自行換行。<div>及<span>排版用標籤<div>是區塊元素,只要是在這一個標籤內的內容,都會被視為同一個範圍,而且都 會占用一整個段落,內容不會並排,未來通常會搭配 class 屬性來做 CSS 樣式的設定。<span>是行內元素,和<div>不一樣的是,只有被<span>標籤包覆的內容才會自成自己的小範圍,不會佔用整個段落,所以<span>會並排在一起。今天介紹的 HTML 文件環境以及各常用網頁標籤的說明,請配合 codepen 的原始碼及網頁顯示內容一起觀看,之後會開始介紹一些常用的 CSS 樣式,我們下次見~
